
Creating an HTML website is reasonable. HTML websites are adaptable to any kind of device. They are compatible with all browsers. Plus, they are lightweight. Search engines often rank them higher than their heavyweight competitors.
Besides, you have access to the source code. You are more flexible to change the appearance and functionality of the website. What if you have not much time to dive into coding?

In both cases, draw your attention to the Novi HTML Visual Editor and Visual Editor. It has a full-fledged modern code editor. With its help, coding a website is a relaxed and pleasant process. It also has a drag-and-drop nature. So, it’s possible to add, remove, and edit elements in a matter of clicks. It’s easy to use. Moreover, it has all the major features of the page builder and a little bit more.
Let’s consider what you, as a web developer, can get from this visual editor.
So, here are 4 major tasks that you can complete with Novi.

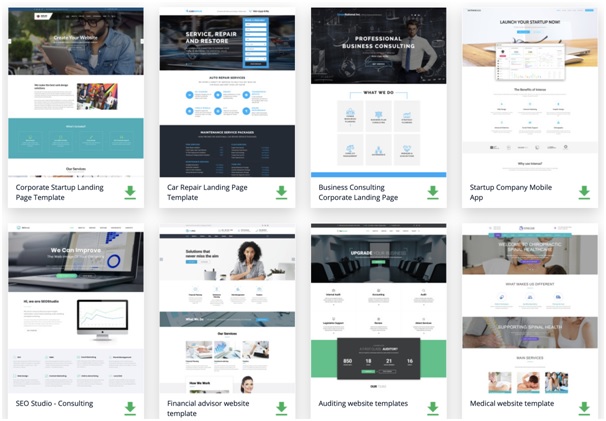
This visual editor has a library full of HTML landing page templates. Besides a wide choice of templates for narrow niches, there are multipurpose ones. You can pick up any template and fill it with content.

With Novi, you can create multi-page websites. It is possible to add, edit, and remove pages in a matter of clicks. You can create the projects of any theme and scope.

You can upload your template to Novi, upgrade it, and sell.

With Novi, you can use pre-made templates and change them. It’s possible to edit all page elements. You can change colors and fonts, headers and footers, a background, a page structure, and more.
As a web developer, you get useful perks via Novi HTML Visual Editor.

Novi comes with an intuitive developer’s toolbar. It has:
Let me describe them further.
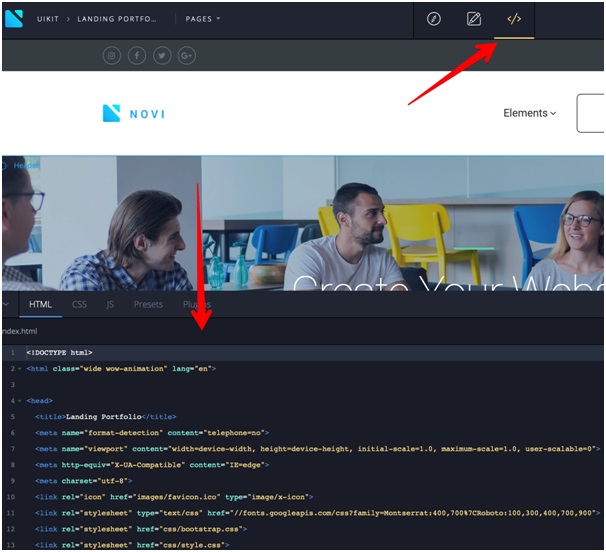
As a web developer, you understand the importance of three code editors being together. Each of them handles different tasks. Novi has three of them. They work smoothly and are user-friendly.

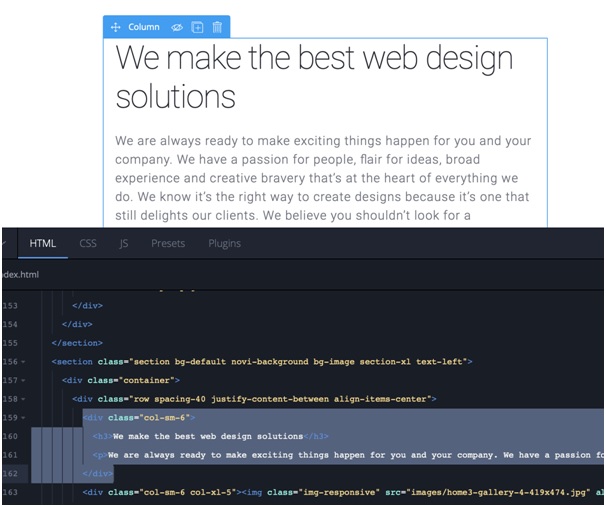
Novi source editor is easy to use. Moreover, it highlights the places where you might have done a mistake. With its help, you can identify the issue faster and save time.
Even if you know the basics of HTML programming, you can develop your website with a Novi HTML builder.
You can use a classic developer’s mode with HTML, CSS, or JS editing. Or you can access the presets library. It’s possible to use ready-made template blocks. You can also create own ones to speed up the process.
There is also a preset manager. You can use snippets for your next project. Select any element and save it as a preset. The option is available in Context Menu.
Here is another assistant to create and edit pages. You can also use the pages as templates for the next projects. The user interface is intuitive.

You can also enjoy the context menu. It appears when you hover over the page. The menu gives you hints about editing. There are tips about cutting, copying, pasting, removing, and editing elements. You see it in visual mode. It’s intuitive and easy to use.
After finishing an edit, you can check how a website will look in 7 different dimensions. This feature makes it easy to ensure that a website will look well on all devices.
On top of that, you have a choice. You can dive into the source code. Plus, you can use a drag-and-drop editor. In both cases, you face easy user-friendly navigation and intuitive design.
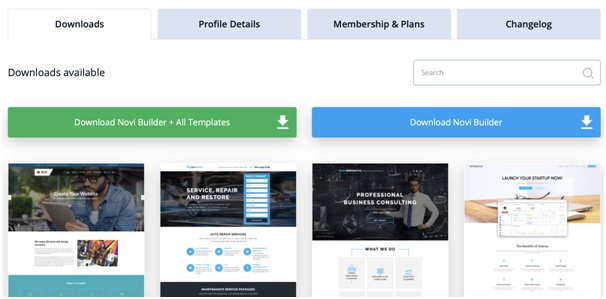
Besides, Novi downloading and installing won’t take more than 10 minutes. The process is also intuitive.
This visual editing tool is paid. You can familiarize yourself with the prices on the official website. Still, you can also enjoy a free version before moving to paid versions.
Novi editor is a universal solution. It’s suitable for:
So, if you plan to create an HTML website, Novi HTML builder is your trusty assistant.