In this tutorial, you are going to learn simple CSS tricks to add shadow to images.
You can use a box-shadow CSS property to add shadow to PNG images.
img {
box-shadow: 5px 5px 15px 5px grey;
}
Here first four options depict the pixel size of the shadow. The last option is the color of the shadow.
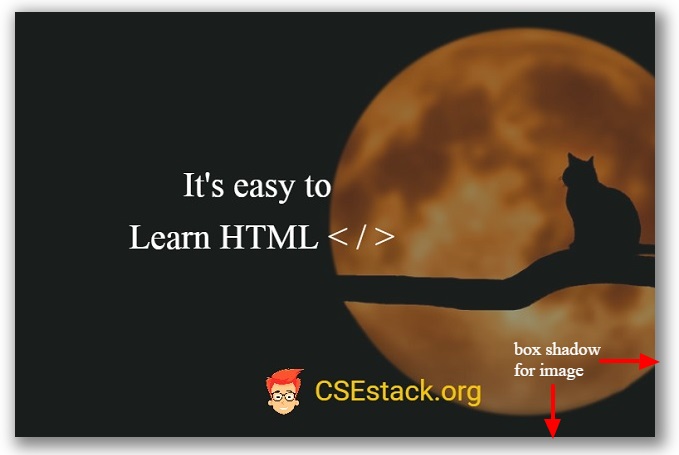
If you apply the this CSS to the image. The image looks like below.

Adding a simple shadow box to the image, the image gets standout and looks more attractive.
You can choose any pixel size and colors. This box shadow feature works irrespective of the image types like PNG, JPG, JPEG, etc.
If you want to show the shadow at the bottom and right side of the image, specify only two options for pixel size.
img {
box-shadow: 5px 5px grey;
}
By changing values in the pixel size, you can set the shadow at any side of the image like top, bottom, right or left.
You can also apply multiple shadow to the image by separating them with the ‘,’ comma.
Here we are applying shadow-box of different colors.
img {
box-shadow: 5px 5px grey, 10px 10px 8px red, 15px 15px 8px green;
}
If you have a website and want to apply this feature to all the images on your website, you can add above CSS code in your CSS style sheet. You don’t need to do it for individual images.
By default, there will be no box-shadow to the images. But if you have applied box shadow for all the images and want to disable for particular image, you can disable it.
Disable the shadow for an image by passing none to the box-shadow.
img {
box-shadow: none;
}
Other CSS Tutorial:
I hope you find this simple trick of CSS to add image box shadow useful. If yes, let me know your thought in the comment.