
Do you want to learn the most useful basic HTML tag that will be very useful in every web page development?
In this tutorial, you will find a list of all basic HTML tags. Knowing the syntax of these HTML tags will help you at every stage of your web page development.

HTML is markup language and it is used to create web pages. You can run HTML code in the browser so you don’t need any external software to test the HTML code from this tutorial.
Let’s start…
Table of Contents
In this tutorial, for practicing and running HTML code, use Online HTML editor. Copy the example code given below into the online HTML editor and run it.
Pro Tips: Executing code practically is always preferable and good practice for any programmers, rather than just reading it.
HTML has <p> tag to define the paragraph for the web page. The text inside the <p> and </p> tags will be considered as one paragraph.
Example:
<body> <p>Here is text from the first paragraph.</p> <p>Here is text from the second paragraph.</p> </body>
If you run this code, you can see, every paragraph starts with the new line.
To defines the header in HTML, there are six tags from <h1> to <h6>. The tag<h1> has the most important whereas <h6> has the least important.
Example:
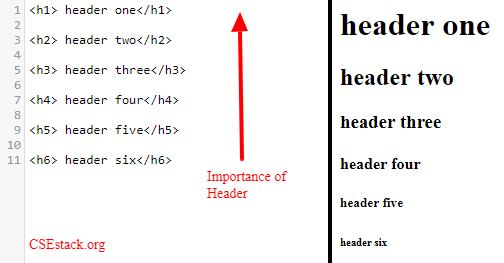
<h1> header one</h1> <h2> header two</h2> <h3> header three</h3> <h4> header four</h4> <h5> header five</h5> <h6> header six</h6>
HTML Header tags with its importance.

Usually, the font size of the header text decreases from tag <h1> to <h6>.
Following is the list of tags you can use for text formatting.
| HTM Tags | Description |
|---|---|
| <b>…</b> | Describes bold text |
| <em>…</em> | Describes emphasized text |
| <i>…</i> | Describes italic text |
| <small>…</small> | Describes smaller text |
| <strong>…</strong> | Describes important text |
| <sub>…</sub> | Describes subscripted text |
| <sup>…</sup> | Describes superscripted text |
| <ins>…</ins> | Describes inserted text |
| <del>…</del> | Describes deleted text |
| <mark>…</mark> | Describes marked/highlighted text |
Description for each tag is straightforward to understand. Try using different text formatting tags in your HTML code to realize the difference between them.
Let’s make it bit entertaining 😉

HTML is a fun 😀
HTML has <table> tag to create table. <table> tag consist of <tr> (table row) tags. And each table row tags can have <th> (table header) or <td> (table data) tags.
HTML code for table:
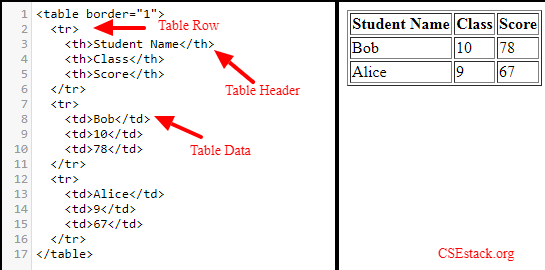
<table> <tr> <th>Student Name</th> <th>Class</th> <th>Score</th> </tr> <tr> <td>Bob</td> <td>10</td> <td>78</td> </tr> <tr> <td>Alice</td> <td>9</td> <td>67</td> </tr> </table>
Below image explains detail about HTML table tags.

You can add links in your HTML text.
There are two types of the link- internal link and external link. If you are linking page to your own website page, it is called as an internal link. If you are linking to any other website page, it is called as an external link.
HTML syntax for Adding Link:
<a href="url">Anchor Text</a>
Here, the link text is also called as anchor text.
There are two types of list- an ordered list and an unordered list.
Tag <ul> is used for unordered list. Tag <ol> is used for the ordered list.
Here, <li> is list item tag.
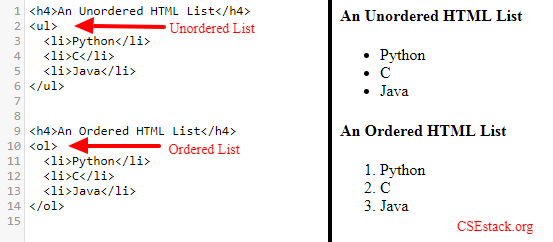
An Unordered HTML List Example:
<ul> <li>Python</li> <li>C</li> <li>Java</li> </ul>
An Ordered HTML List Example:
<ol> <li>Python</li> <li>C</li> <li>Java</li> </ol>
Items in the ordered list are listed by ascending numbers.

Here is Simple syntax for adding an image in your HTML page.
<img src="url">
The src is an attribute to which you need to pass the complete path of the image.
You can also add some other attributes:
alt – This attribute is to define an alternative name for the image.
What is the use of the alt tag?
And there are many purposes for using it. This name will be shown to the user if the image is not able to load properly (because of poor internet connection). It is also used by the search engine to identify the image.
width and height – With these attributes, you can provide the dimensions of the image to display.
<img src="example.jpg" alt="instance" width="500" height="333">
PS: The images displayed above in this post are the example of using the img HTML tag.
Other HTML tags you can use for Web development:
Finally…
This is the complete list of all basic HTML tags. And you will be using them in almost every web page development. So, make the practice of using them.
Now a day, there are many online HTML editors available. With the simple drag and drop options, you can create HTML objects without worrying about syntax. But, it is still necessary to know the basic syntax for a better understanding of HTML and web development.
Impressive Post ! Very Informative
Thanks, Chathura! I’m glad you find it informative.
Explained it very nicely. Thank you.
You’re welcome. I’m glad you like it.