This article will guide you about web development trends in 2023 and your roadmap to become a full-stack developer.
Web Development is an ever-growing and Evergreen Domain in Computer Science technologies. This may be used to develop Websites, Web apps, or Progressive web apps.
In Web Development there is continuous Development and one or the other framework is coming every day so it’s not constant. You have to pick the best.
We have to regularly update ourselves in this domain. So in this article, I will give you an Introduction to Web Development and what to learn in 2023.
Table of Contents
There are three main roles in web Development
This is the place where people take care of the Visible things which are the User Interaction and Interface Elements of the website. That is, you render the data in a form that is easy and looks attractive for the user to consume.
This has become one of the top skills you can learn to get a job.
Technologies used in Font-End Development:
Here the Technologies used are HTML, CSS, Javascript, and Frameworks of CSS and Javascript.
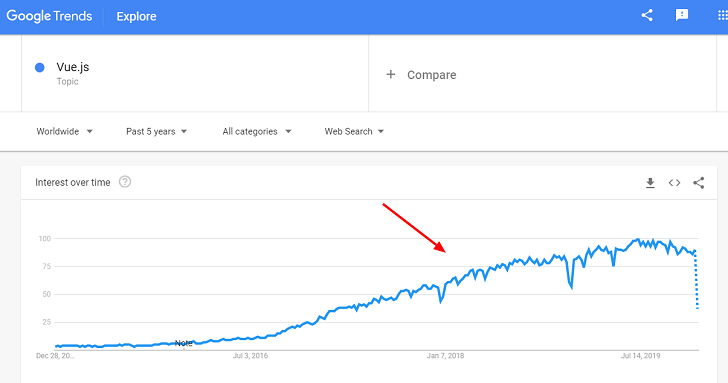
Vue JS is one of the popular JavaScript frameworks. If you look at Google Trends, Vue.js demand is increasing day-to-day.

Check the Vue-JS guide to learn why it is gaining so much popularity.
This is part of Development that deals with processing the data and storing and retrieving it from the database.
What’s the role of a Backend Developer?
Some of the common technologies used here are PHP, Python, Javascript, Asp.net, etc.
Popular database languages used are SQL relational databases and MongoDB also known as NoSQL databases.
Read more here.
Frameworks for Backend Development:
Before learning any framework, you have to choose one programing language among Python, JavaScript, PHP, or Ruby. Learn the basics of programming languages. Once you are comfortable, start learning the framework.
Which framework is best to learn?
We cannot deny this fact. All these frameworks are used by companies based on their requirement. Every framework has its pros and cons.
My personal choice is Python. Python is the most demanding programming language today.
If you choose Python, follow a complete Python tutorial.
Not sure about the Python framework? Go with the Django.

You can build and scale enterprise-level web applications using Django. It has more features as compared to Flask. You can read the prerequisites for learning Django.
The bottle is another Python web framework. It is the most lightweight and easy to learn. If you want to build a simple website with no authentication system, and no admin panel; the bottle framework is your choice. It is even easy to learn. Refer to a simple guide to building your website using a bottle framework.
The full-stack developer takes care of both the backend and Frontend Development of the web application.
If you are a beginner, start learning the backend or frontend. Once you get familiar with one, focus on another. Gradually you will learn both.
I know many of my friends who were backend developers and now became a full-stack developer. This is the process. When you get involved in any one of the development, gradually you will start learning both.
If you are willing to learn a full-stack development course, you can find the Full Stack Developer Course. With the online course from an industry expert, you can learn at your comfort.
1. Text/Code Editor
This is the tool where you will basically type your code. Some of the commonly used ones are
Based on the operating system you are working on, choose the best editor for writing code.
2. Web Browser
With the help of this, you will see your output. You have to test your website by running it on the browser. And that’s where the user will use your website.
The most popular browsers used by developers are Google Chrome and Mozilla Firefox.
I would recommend installing both browsers. Test your website running on them. Almost everyone uses one of these browsers. If your websites render properly on both browsers, you are good to go.
3. Editor Extensions
These are some of the extra plugins or Extensions that will make your work easier.
Here are some extensions I would recommend to you.
There are many more useful extensions available in Atom and VS Code.
4. Design and Mockup:
Website designing is very important as it is your first impression of the user.
If you are a Web Designer or a UI/UX designer you need to build prototypes or designs.
Tools used for this purpose are Adobe XD, Figma, InDesign, Sketch, Photoshop, Illustrator, and much more.
5. Source Code Management Tools:
Git and Github make the best combo. These two are the most important things used in Version Controls used in big projects or when you work in teams.
This is a brief roadmap you have to follow to become a FullStack developer.
If you are interested in getting a full-stack development job, check out the full-stack developer interview questions asked in Morgan Stanley. You will get an idea of the different topics.
If you are new to web development, you might think, I have listed lots of technologies over here. Don’t pull yourself into that shadow. Focus on one technology. Learn the basics and move to another. When you start working on a real project, you will learn all these things gradually.
Do you have any further dilemmas? Do you need any help? Write to me in the comment. I’m there for you.
When choosing a web framework for backend development, you should keep in mind that project features are not the only factor you should consider how easily you can find and hire developers with a required stack. Hourly cost matters as well. Is Flask good anyway? If it’s suitable for your project and if you can quickly find good programmers for an adequate cost, then Flask is perfect for you.
This looks good insight for hiring a web developer for your next project.
Good article. Thank you.
You’re welcome! Glad you like it.