Is your web page not refreshing even after making the changes in CSS or JavaScript?
I face this many times while working on a web development project.
Usually, I use the Google Chrome browser. While web development I realize, even after updating CSS and JavaScript code, changes are not refreshing. And the browser is peeking old changes from browser caches.
In this tutorial, you will find how to disable Chrome cache for web development?
Before that…
To fasten the HTML code rendering or to open any web pages in less time, the browser saves the cache data. The browser saves the static files (like CSS style sheets, JavaScript…) to the local directory. So, every time local directory files can be used rather than sending a request to the server.
But if you are developing web pages, it does not sound good as we make frequent changes. The browser still saves old data in their cache. Instead of picking new file changes, the browser use cache data.
If you are a web developer or full-stack developer, you might have come across this tragedy during your project development.
You can disable cache in Chrome browser if you are working on a web development project.
Here are Simple Steps You Can Follow.
You can use Google Chrome DevTools (Developers Tool).
Disable Chrome cache for web development:
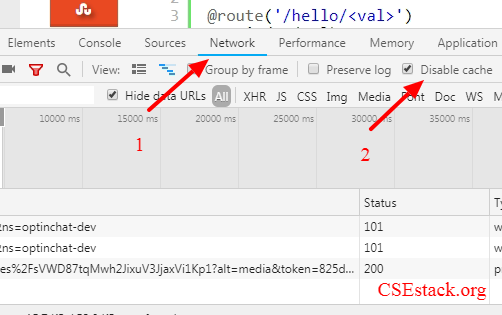
F12 or Right-click and Inspect Element. it will open the DevTools.Network in the toolbar. It will to open the network panel.Disable cache checkbox. Select the checkbox if it is not selected.That’s it all.

What you can observe…
Now Chrome does not save any website cache. Every time you refresh the web page in the browser, it picks the latest changes from your source directory of the code.
Previously I have shared how you can check the HTML request and response header for every page you open in the Chrome browser.
If you are into Python development, there is a Bottle and Django framework. With these frameworks, it is not much difficult to start learning web development and to develop your own website. Before that, you should hone the basic Python skills.
Happy Web Development!